Hi, this is Gian from the E-Commerce Mobile Architect Group. The mission of our group is to improve productivity by creating tools to automate tasks and providing technical support for the e-commerce mobile app development teams. In this article, we will discuss about one of the developer tools we created to automate designer-to-developer handoff.
Overview
Designer-to-developer handoff is an important part of the product development life cycle. It takes place when the design deliverables are ready to be provided to developers for implementation.
In the Rakuten Commerce TECH, the design deliverables are mainly created using Figma. The design in Figma is considered as the single-source-of-truth from which the app development team derives the product's UI. As such, it is critical to ensure that it is formatted in a way that can be clearly understood by the developers in order to avoid any inconsistencies between the design and the final product.
Design Deliverable Prerequisites
Our designers prepare the design deliverables following a few general guidelines. Here are a couple of examples.
- Assets that are intended to be exported into an image format are converted into a Figma Component and laid out in a separate page and/or frame. Likewise, typography and color styles are also defined as Figma Styles, and a representation of these styles are also shown in its own page and/or frame.
|
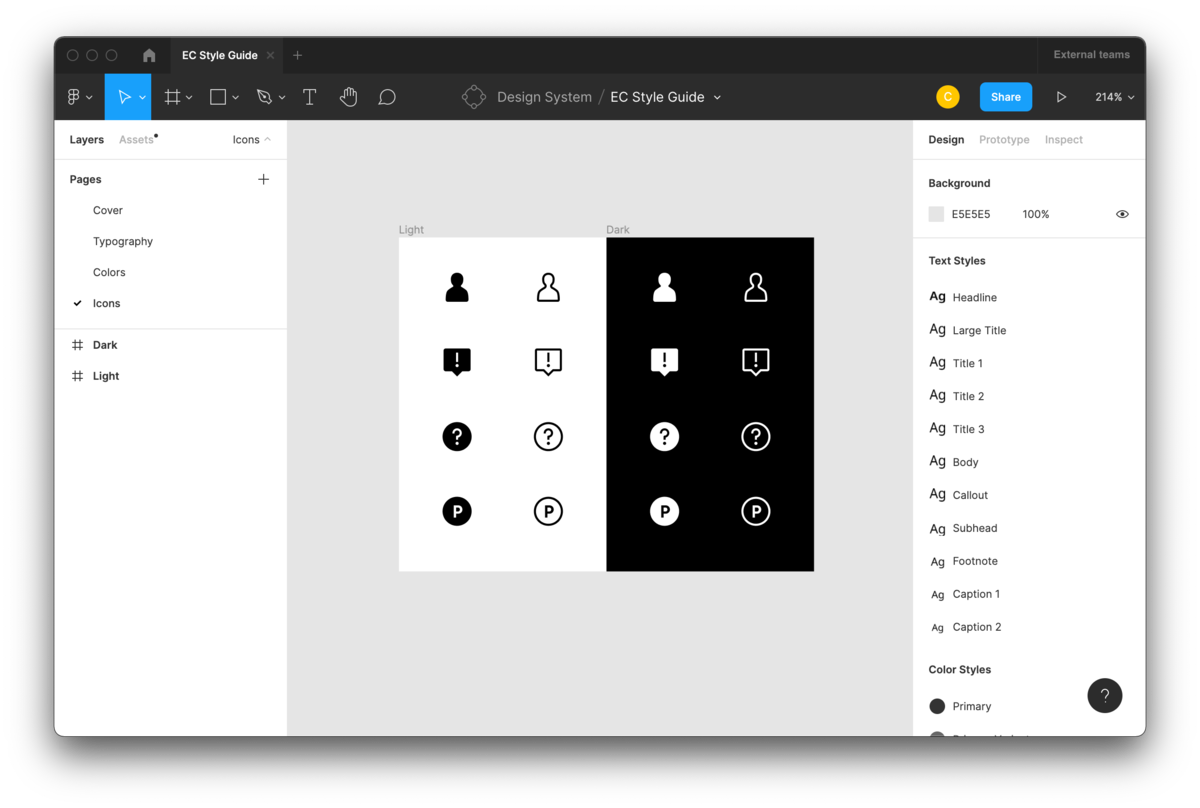
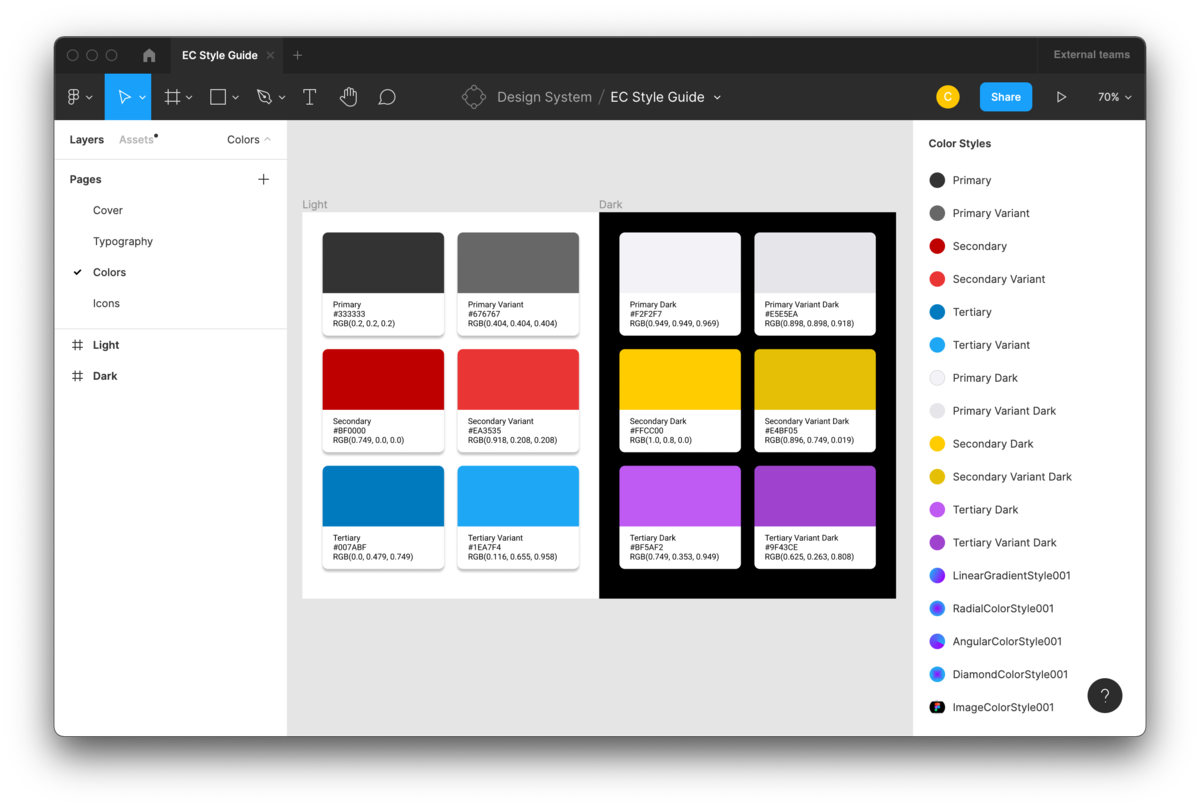
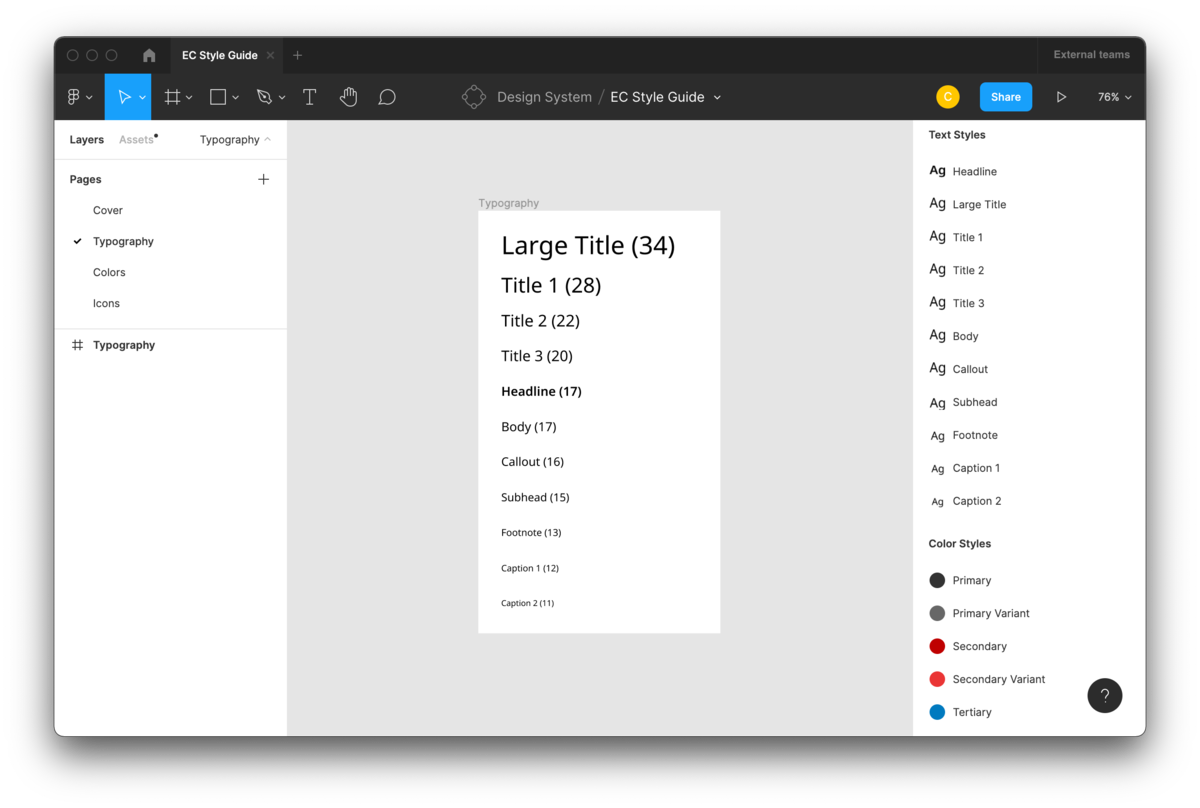
Sample Style Guides |
|
|
Icons |
|
|
Colors |
|
|
Typography |
|
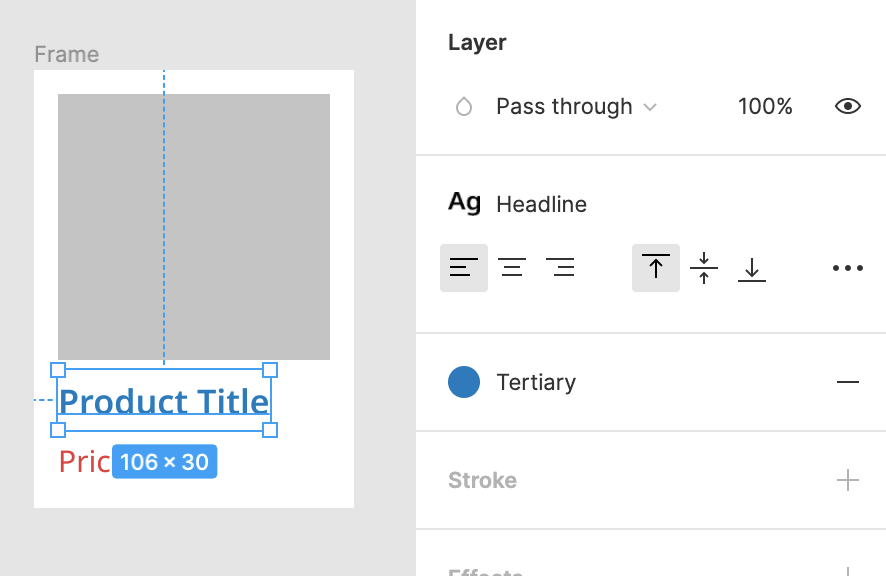
- No ad-hoc use of images, colors or font styles that are not defined as components or styles in Figma. Using predefined components and styles reduces the chance of having unintentional variations (e.g., multiple unintended shades of reds, etc.) across the entire design file.
|
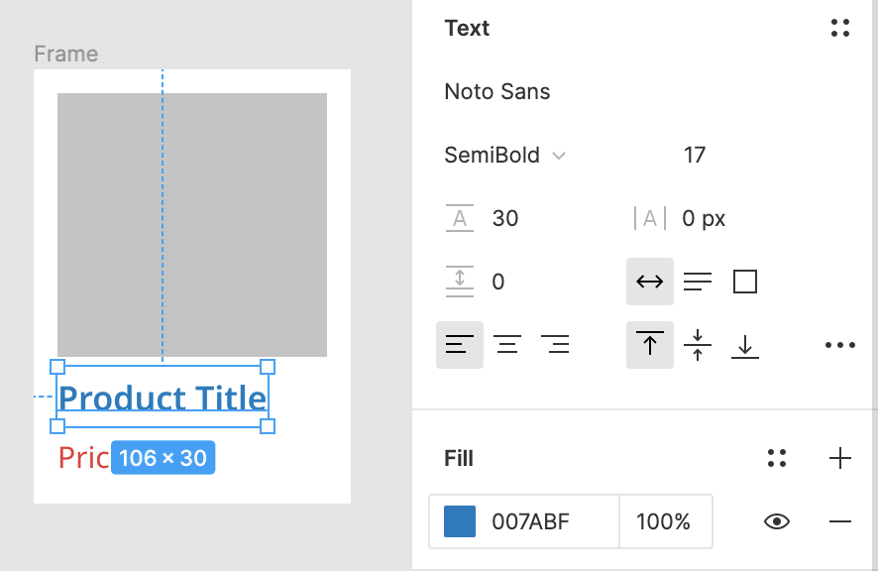
Typography and Color without using Figma Styles ❌ |
|
|
|
Typography and Color using Figma Styles ⭕ |
|
|
RDS
In order to help with the seamless adoption of the design into our iOS/Android development projects, we have developed an in-house command line interface tool called RDS (Rakuten Design System) to automate the following processes:
- Exporting of image assets, color and typography styles from Figma
- Importing of assets and styles from (1) into the iOS/Android projects
- Generating helper codes for programmatically using the assets and styles imported in (2).
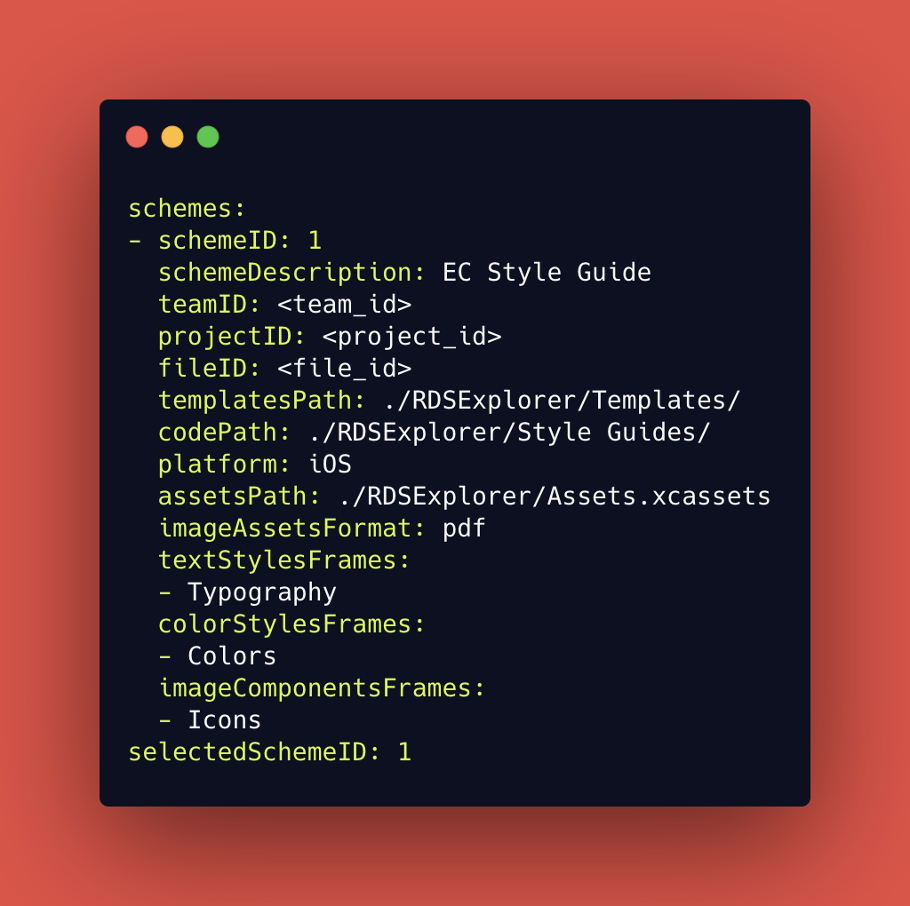
Once the Figma designs are ready, the developer uses RDS to grab the assets and styles from Figma and import it to their projects. The tool reads a config file (e.g., FigmaConfig.yml) to know which Figma file to process along with some customization options.
 |
|
Sample FigmaConfig.yml |
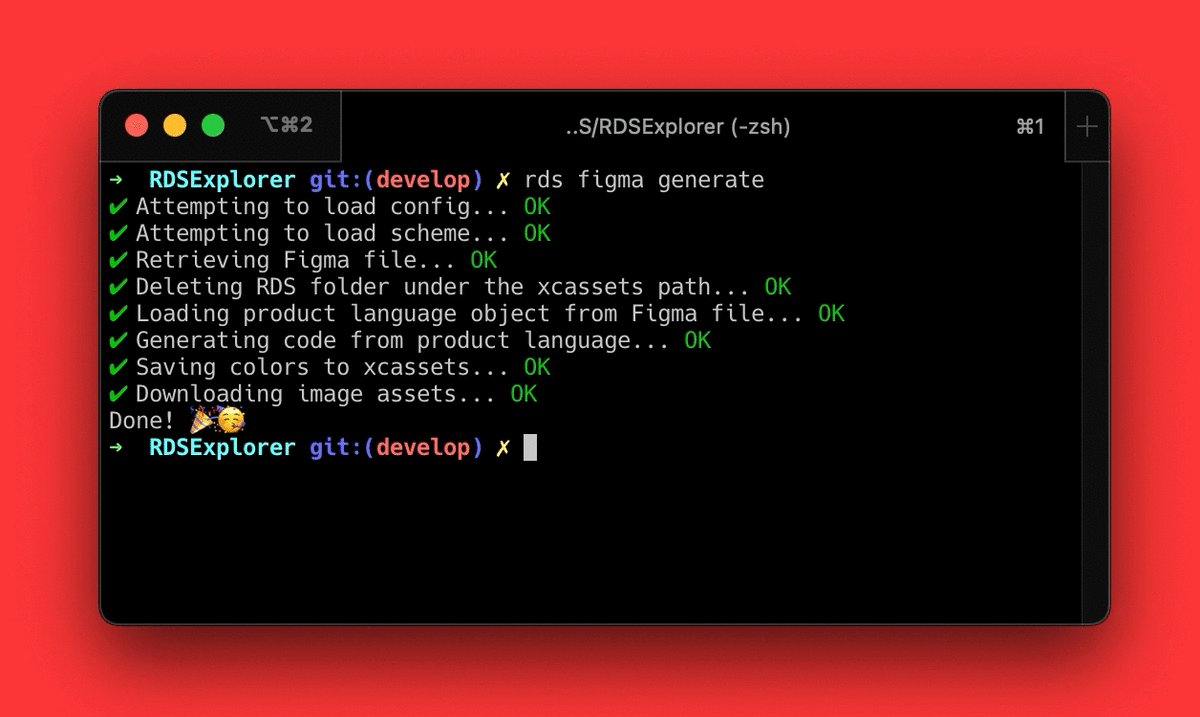
To get the latest assets and styles from Figma, all the developer needs to do is run RDS on the project directory.
|
|
|
RDS in Action |
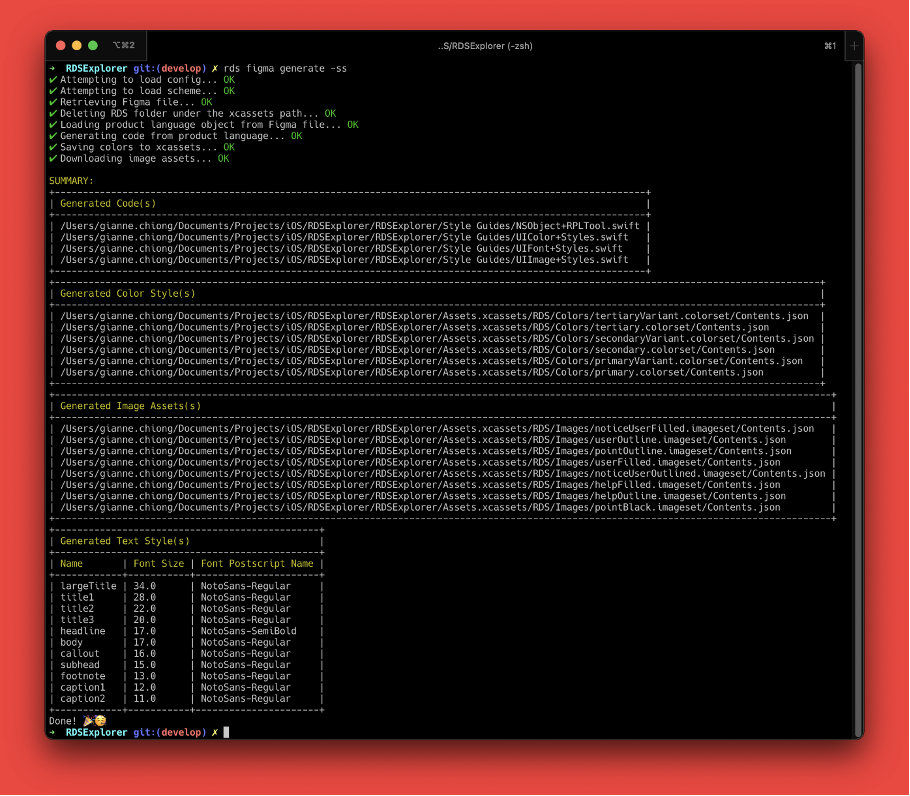
|
|
|
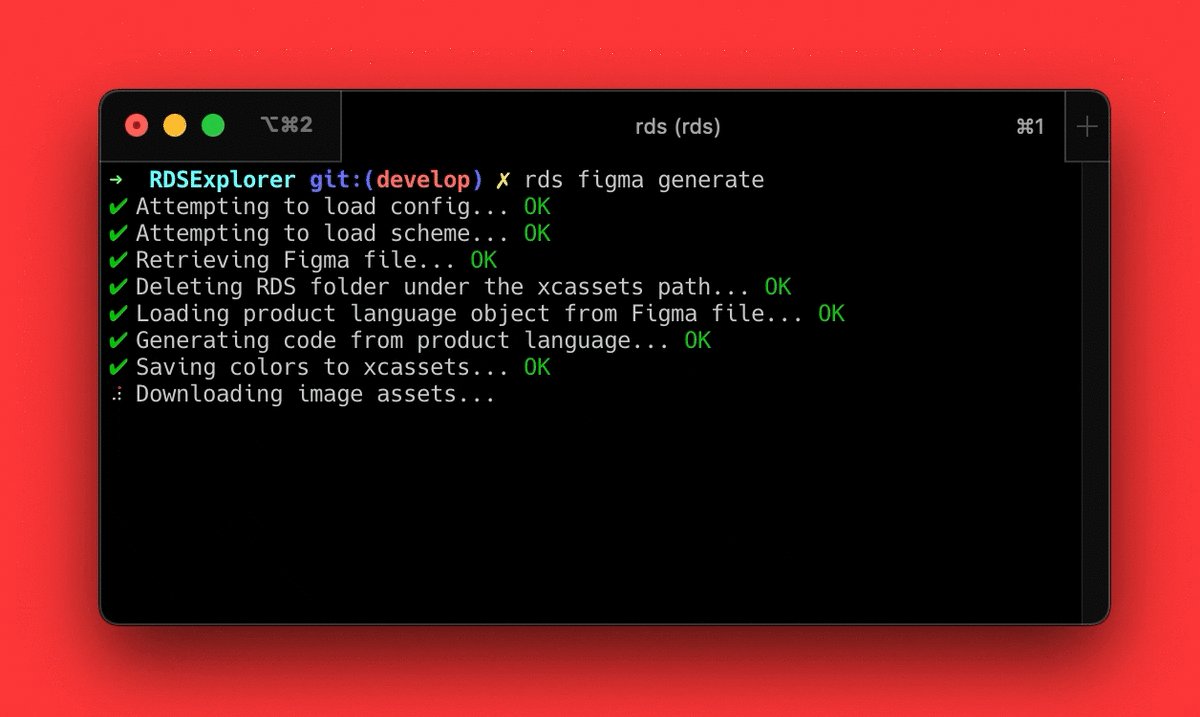
RDS with option to show a summary of the generated assets and styles from Figma |
Under the hood, RDS performs the following:
- Retrieve the Figma file using the Figma API
- Convert the Figma file into an intermediary format we internally named RDL (Rakuten Design Language)

- Use template files to generate code from the RDL The code generated can be any programming language depending on the template file. Below is an example of a template file that generates a Swift file.
|
Template File |
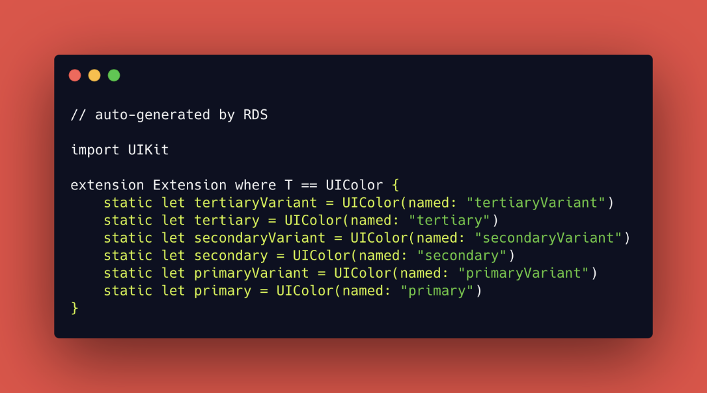
|
|
Generated Code |
This allows developers to access the colors in a typesafe manner (e.g., `UIColor.rds.secondaryVariant`, etc.) |
- Download the assets, process if needed, and import into the development project.
a. For iOS, the image assets and color styles are automatically added to the *.xcassets folder.
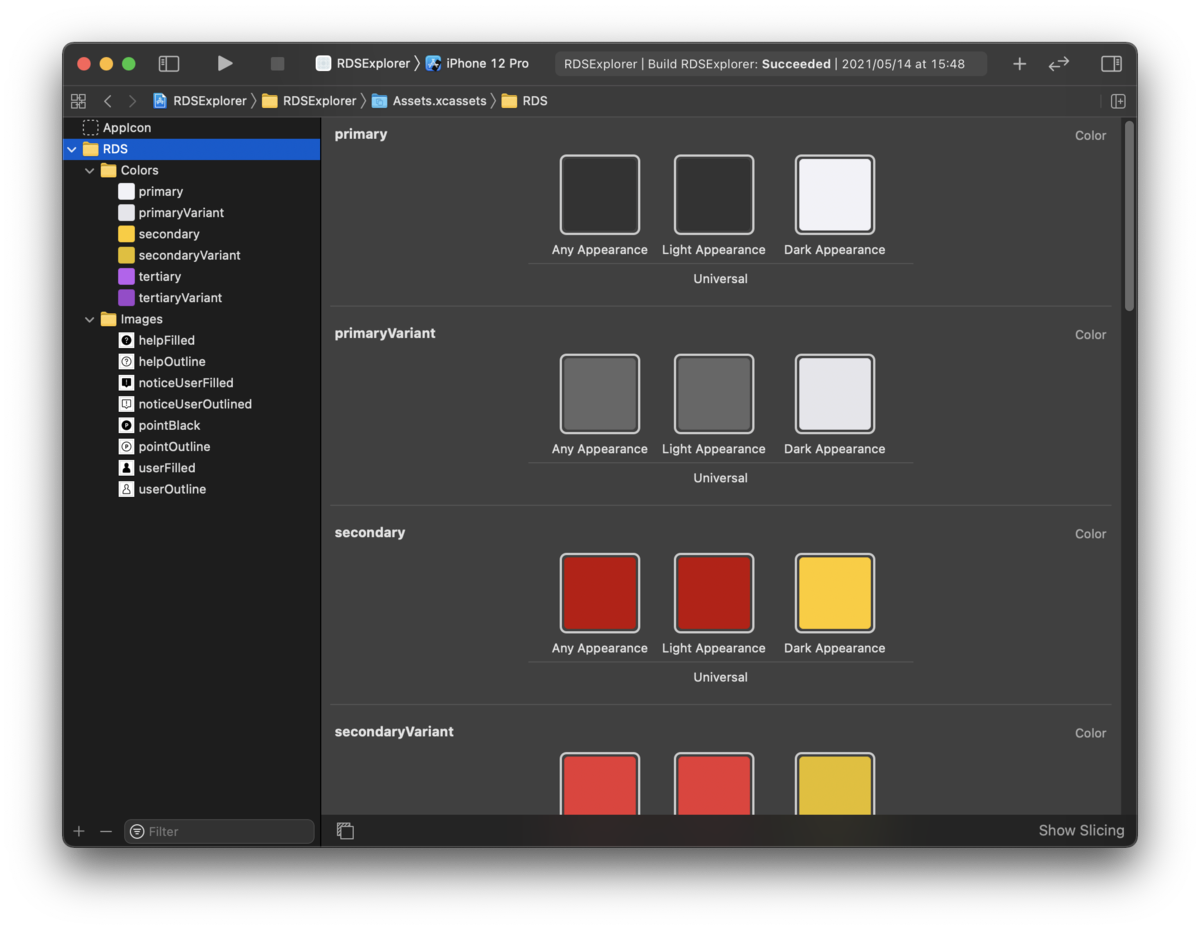
|
|
|
Colors and images imported by RDS into Assets.xcassets |
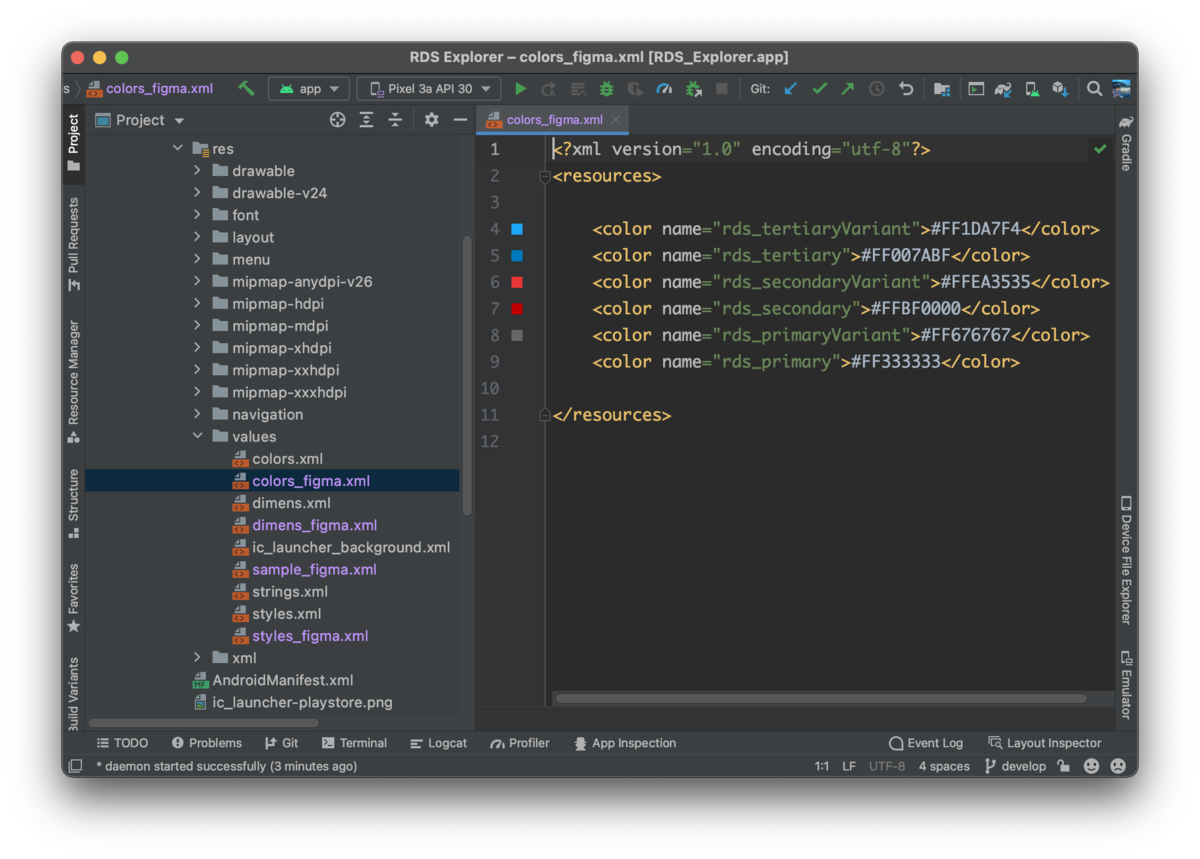
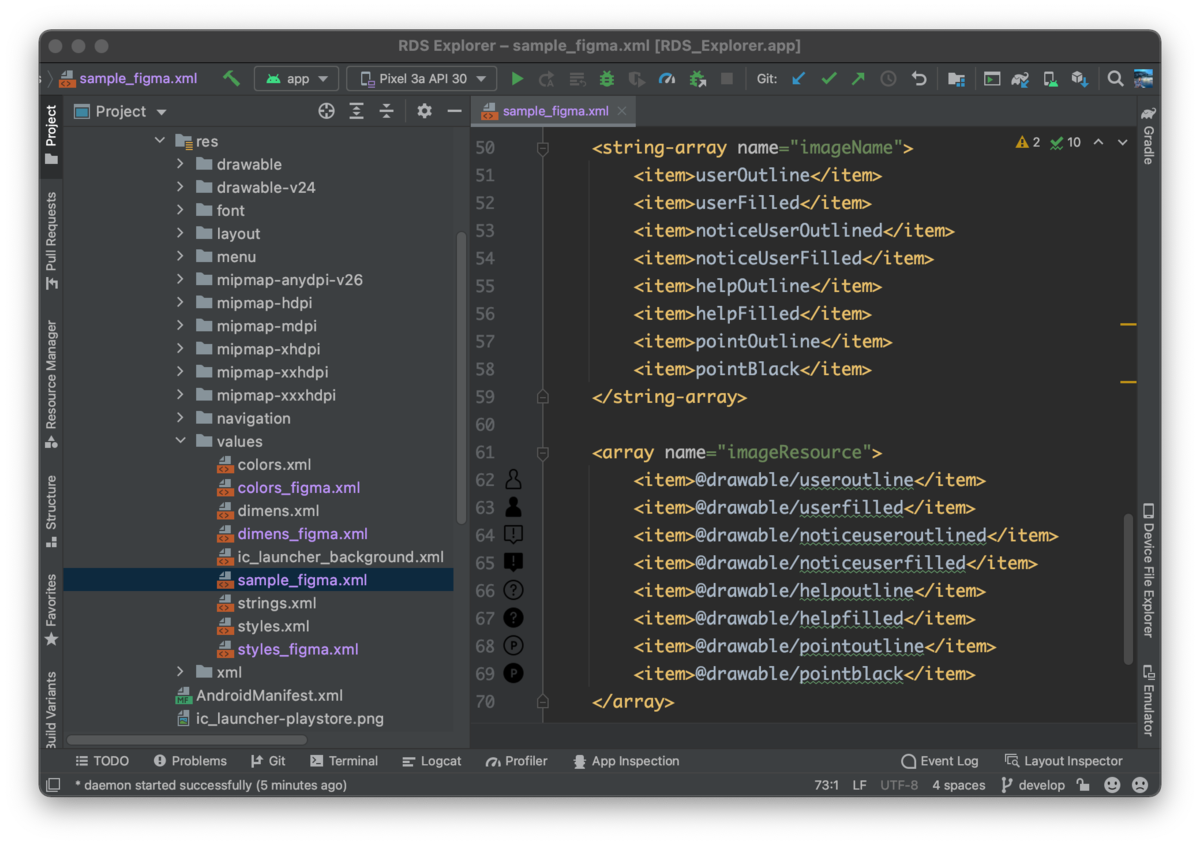
b. For Android, the image assets and color styles are automatically added to the project's resource directory.
|
|
|
Colors and images imported by RDS into the resource directory |
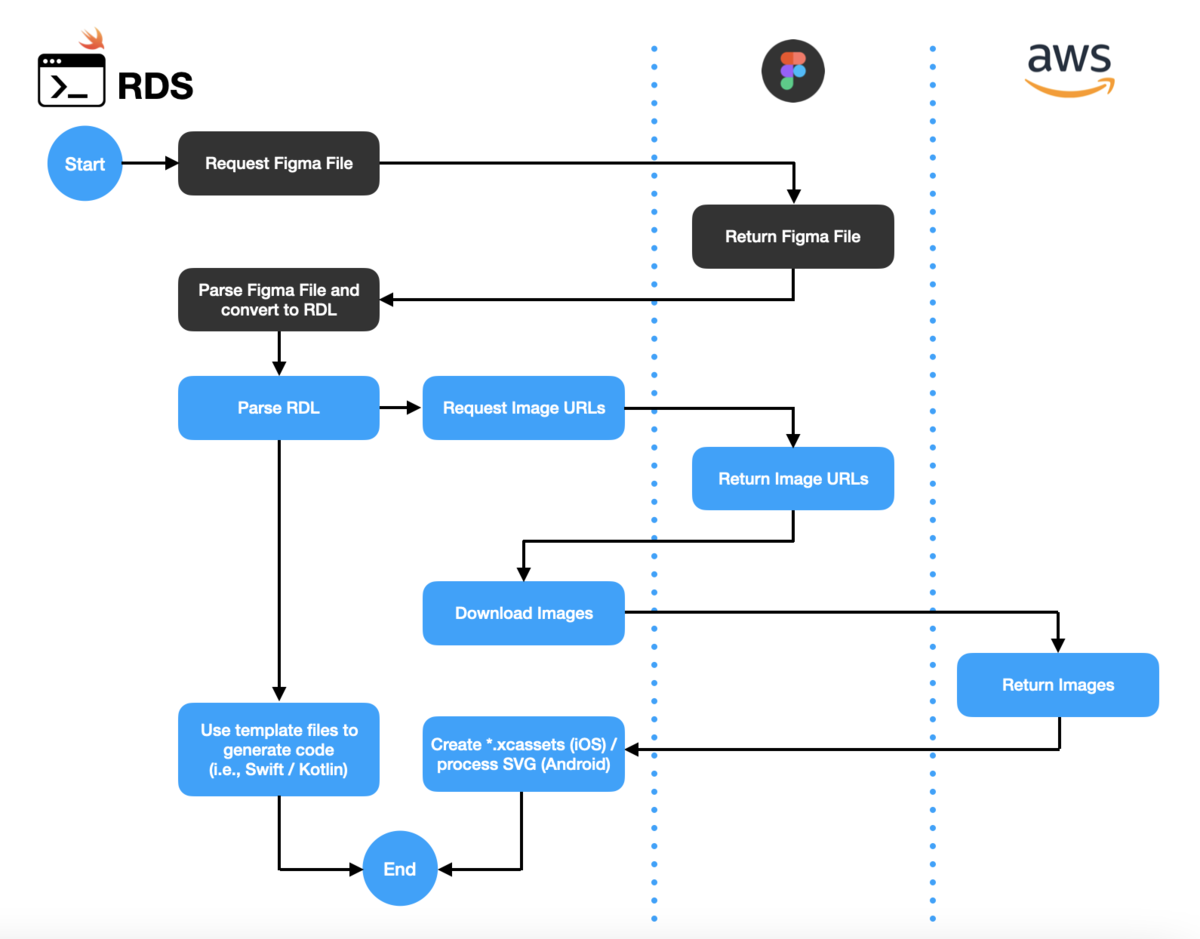
Here's a simplified diagram showing the flow:

Further Expansion
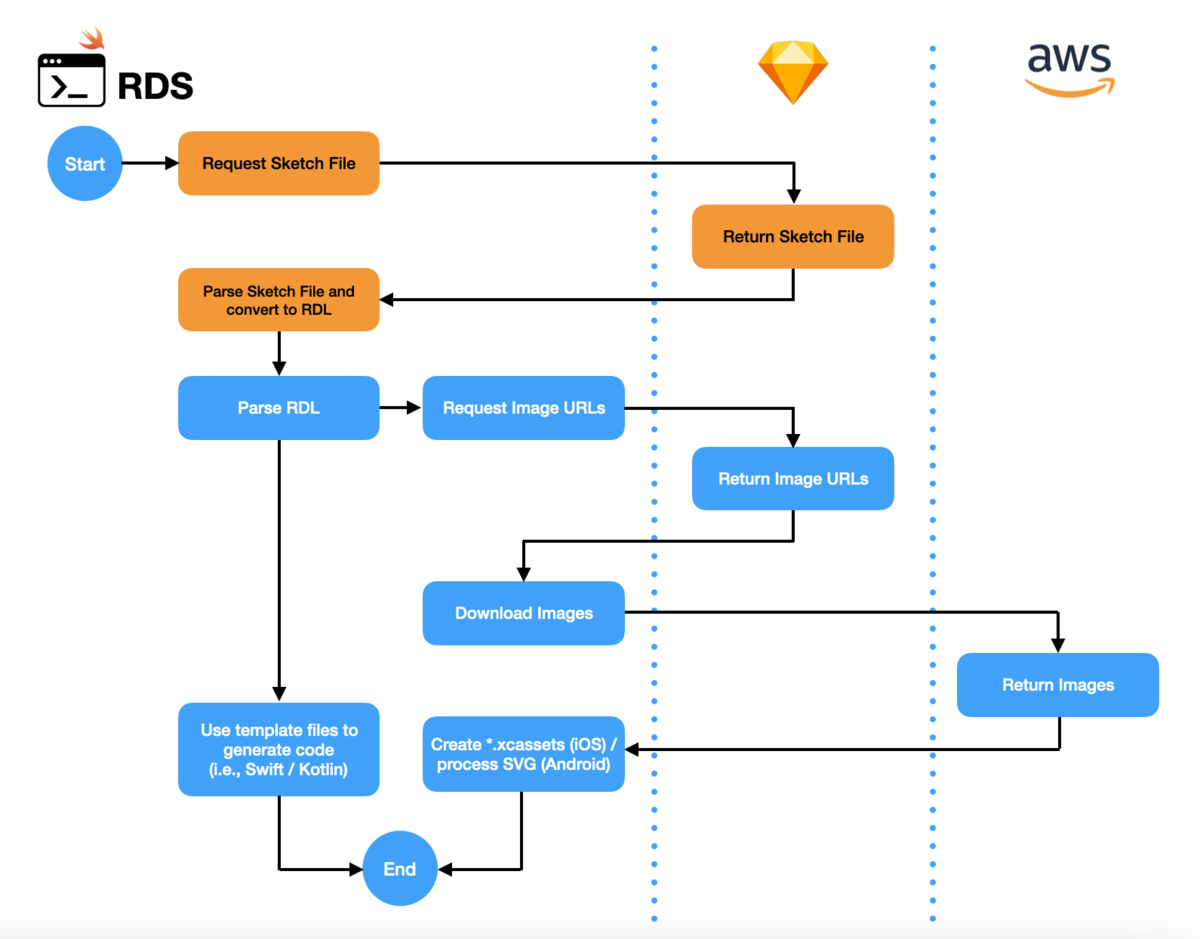
By using an intermediary format (RDL), we are able to add support for other design files by only modifying the steps leading up to the conversion of the design file into the RDL format. For instance, if we were to add support for Sketch files, theoretically, only specific parts of the flow will have to change as shown in the diagram below.

Conclusion
RDS is just one of the internal tools that we have developed to help us automate tasks that are otherwise done manually. It helps developers stay in sync with the design files created by our designers.
It initially started as a one-off tool meant for our iOS projects under the Rakuten Commerce TECH. However, it's now part of the workflow for our Android projects as well. In addition, its usage has been shared with our Mobile App Community, where engineering leads from over 20 mobile apps share the latest TECH topics, best practices and challenges for possible adoption in other projects.
#isdc-rakuten