
みなさんはじめまして。市場編成部です。
市場編成部は、「市場」という名前に示すように、楽天市場に関する UI/UX 設計、Web デザインや企画コンテンツの作成を主に担当している部署です。R-Hack では「楽天市場 UI 開発の現場」シリーズと題して、市場編成部が関わっている楽天市場の開発プロジェクトについて、どのようなプロセスで機能要件や UI が決定し、リリースに至っているのか具体的にお伝えしていきたいと思います。
- 第 1 回 ・・・ ユーザー起点のUI改善「送料込み価格表示プロジェクト」 (本記事)
- 第 2 回 ・・・ データだけでは測れない。楽天市場で活用されている「UXリサーチ」とは?
第 1 回目のこの記事では、最近正式リリースされた「送料込み価格表示プロジェクト」についてご紹介します。楽天市場の UI 開発のプロセスを、少しでもイメージしていただけると嬉しいです。

INDEX - 目次 -
✔ ユーザーの声から生まれた「送料込み価格表示プロジェクト」
✔ UI 仕様と技術仕様。開発部門とのコラボレーション
✔ AB テストで、成果の出るパターンを探る
✔ 社内ユーザビリティテストで使い心地をチェック
✔ よりよいサービスを提供していくための UI 開発
「送料込み価格表示プロジェクト」とは、楽天市場の商品検索結果などの一覧画面で、「価格+送料」の合計金額順に並び替えができる機能を提供するプロジェクトです。

楽天市場では、サービス改善のために NPS®︎(Net Promoter Score)をはじめとするユーザーさんへのアンケート調査を定期的に行っています。調査内容は楽天市場全体に対するものから個々の機能に関するものまで幅広く行っているのですが、検索まわりの機能で課題として挙がったのが「送料を含めた価格比較ができない」という点でした。
楽天市場では商品を買うときに、商品やお店によって、商品の本体価格に送料が別途かかる場合と、送料も含まれている場合の両方があります。楽天市場にはもともと商品価格の順に並べ替える機能がありましたが、ユーザーさんが特に知りたいのは「最終的に総額でいくら支払うのか」ということ。そこで、その要望に応えるUIを用意していくことに決まりました。
このプロジェクトに関わったのは、商品の一覧画面を開発する Item Price Navi(商品価格ナビ)と、Search(検索)の 2 つのプロダクトチーム。それぞれが、開発部のメンバーと市場編成部のメンバーで構成されています。

プロダクトチームは普段から、週次の定例ミーティングや Microsoft Teams などコミュニケーションツールを使ってプロダクトの戦略や課題について話し合っていますが、このプロジェクトでも、要件に対してどんな形で実現していくかディスカッションを重ねながら決めていきました。

開発部はロジックの設計など技術的な仕様設計を主に担当し、UI については市場編成部の UX ディレクターが中心となり、開発仕様と UI 要件を踏まえて UI デザイナーと協働で作成。まずは Item Price Navi(商品価格ナビ)のページ用に3種類の UI を用意しました。

どの UI をリリースするのかの判断は、多面的な視点から評価し決定しています。このプロジェクトでは、リリース前に「AB テスト」と「ユーザビリティテスト」を行うことにより、ビジネス・ユーザー双方にとって価値のあるものであるかを判定していました。
プロダクトチームや関係者への最終確認が終わった後、この 3 パターンの UI は実装され、AB テストに入ります。既存 UI とパターンごとの新 UI の効果を、送客効果や CVR(コンバージョンレート)など複数の KPI を見ながら検証していきます。
AB テストの実施期間は約2週間。期間内に対象ページを訪れた100 万件以上のユーザーデータを分析しました。結果、新 UI は既存 UI よりも KPI として高い成果が出ていることがわかり、中でも「Pattern C」が他パターンと比較して最も良い結果でした。
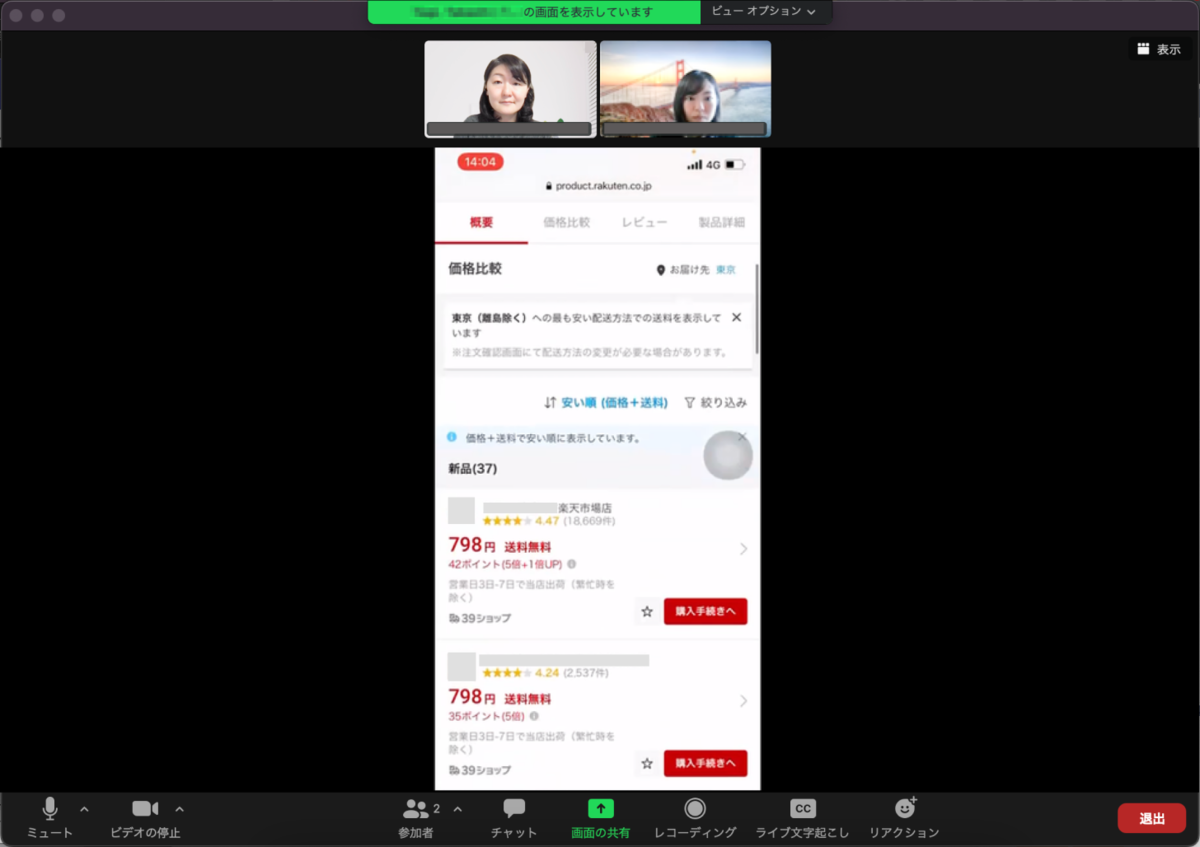
AB テストと並行して行ったのは、ユーザビリティテスト。ユーザビリティテストとは、ユーザーさんに実際に新しい UI に触れてもらい、操作性や使い心地などに問題がないかを検証する手法です。
ユーザビリティテストの被験者は、楽天グループの従業員。業務で楽天市場に関わっていない人たちを中心にリクルーティングして実施しています。社外のユーザーさんでなく社内で実施することで、リリース前のサービス評価を比較的短期間で実施することが可能となります。
今回のユーザビリティテストはオンラインで実施。6 人の被験者に、AB テスト中の 3 パターンの画面を実機で表示・操作してもらいながら、内容の理解度や受容性を確認しつつ、操作性に問題がないかのチェックを行いました。

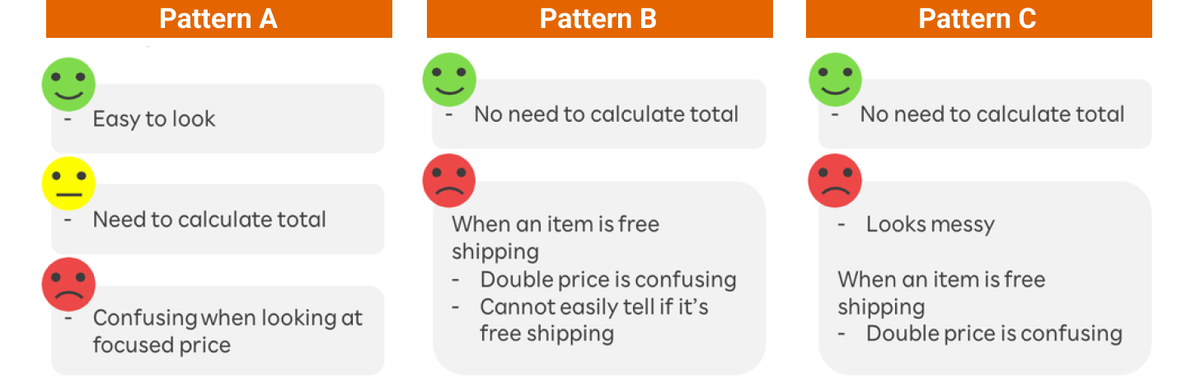
結果、パターン B と C は「合計金額があることがわかりやすい」ということで、プロジェクトの意図通りの UI が提供できていることがわかり、同時に以下のような長所・短所があることも確認できました。

AB テストとユーザビリティテストの結果を踏まえて総合的に判断した結果、パターン C の UI を全ユーザー向けに正式リリースすることが決定。初めに Item Price Navi(商品価格ナビ)画面をリリースし、その後、この UI をベースに検索結果画面にも展開していくことが決まり、こちらも同様に AB テストとユーザビリティテストで問題がないことを確認した上で正式リリースしました。
楽天市場の UI 開発の現場では、よりよいサービス体験を提供していくために、このようにさまざまなプロセスを経てリリースまで進めています。
楽天市場は多くのユーザーさんに使っていただいているサービスであるため、このプロジェクトのように一部の UI を変更するだけでも大きな影響を与えることがあります。そのため、事業戦略の観点だけではなく、ユーザーさん、店舗さんの声を聞き、そのポイントを押さえつつ UI を作っていくことが大切だと考えています。
R-Hack では今後も「楽天市場UI開発の現場」シリーズをお届けしていきます。第 2 回、「データだけでは測れない。楽天市場で活用されている「UXリサーチ」とは?」もぜひご覧ください!
- Recruiting Info -
私たちと一緒に「楽天市場」をつくりませんか?
市場編成部では、楽天市場をより便利に使いやすく、楽しいサービスにしていく仲間を募集中!アプリや Web サイトの UI/UX を改善するディレクターや、サービス企画やコンテンツ制作の Web プロデューサーなど、幅広い職種で募集しております。ご応募お待ちしております。
- UX ディレクター
- Web プロデューサー
- UX デザイナー
- フロントエンドエンジニア
- プロジェクトマネジャー など多数

